Перед тем как приступить.
Перед тем как Вам передали дизайн приложения, необходимо осмотреть его, кратко проанализировать его техническую реализацию и понять удобно ли Вам работать с таким представлением дизайна. В данной статье Мы представим что дизайн представляется в специализированной программе.
Как представлен дизайн?
Ожидаем что дизайн представлен в программе figma (Через веб-браузер или через десктопное приложение).
Мы посмотрели и кратко проанализировали дизайн и отметили для себя что элементы дизайна разбиты на слои, иконки, картинки, цвета — всё это доступно для выгрузки в разных масштабах и доступно для копирования, а экраны подписаны названиями и не дублируют друг друга.
Также планируются длинные списки , то надо убедиться что на экранах отрисованы варианты с длинной прокруткой , без прокрутки, а также отрисованы элементы ОС, например понятно где находится Android Status Bar и какой элемент можно принять под Action Bar если он есть.
Ещё необходимо обратить внимание на «горизонтально прокручивающиеся» элементы и на другие «не стандартные» элементы и отметить для себя «сложные» части дизайна — это поможет более точно спланировать сроки работ или выявить «нестыковки» в функциональной части при наличия ТЗ по ней, а также очень важно оценить что «данные в дизайне» подставляются в соответсвии с функциональными требованиями, если эти требования есть. (пример: в дизайне формы оплаты в поле номера карты вместо номера подставляются слова или буквы, а ожидается именно номер, в таком случае надо просить дизайнера подставить цифры!)
Какую версию Android Studio используем?
Версия Arctic fox 2020 3.1.0 beta 5 June 22 2021.
Дизайн начинается с навигации.
Идеальный вариант когда Вы понимайте в какой последовательности будут представлены экраны приложения. Так будет проще и тестировать и переносить дизайн. Если последовательности нет, то необходимо сделать «экран-меню» на котором можно обратиться к нужному экрану.
Пример № 1: есть приложение с 3 экранами и неизвестно в каокй последоватльности экраны будут открываться, тогда необходимо запланировать 4 экран в котором будут «ссылки» на 3 экрана, чтобы тестировщику было удобно протестировать резлуьтат переноса дизайна в приложение.
Пример № 2: есть приложение с 2 экранами: экран формы входа с полями email и пароль, и кнопкой «Войти» и экран с главным меню . В figmа в прототипе задана последовательность переходов, или известно что экраны следует последовательно. В этом случае планировать 3 «экран-меню» не нужно. Лучше сразу перенести дизайн с учётом навигации.
C навигацией разобрались: нет навигации — планируем под неё простой экран, есть навигация — делаем её!
Картинки, шрифты… они же ресурсы.
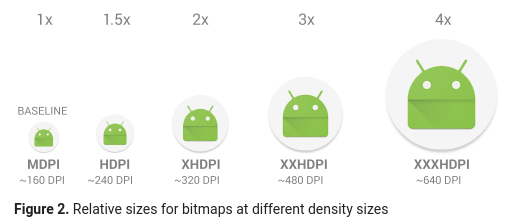
При выгрузки картинок необходимо учитывать масштабы доступные в Android для drawable ресурсов. Масштабы описаны в официальной документации (https://developer.android.com/training/multiscreen/screendensities), но мы продублируем сюда одну картинку, чтобы не забывать про названия.

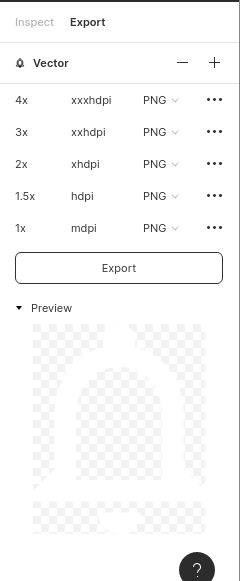
В figma есть удобный функционал выгрузки картинок в правой панели (inspector где есть вкладки inspect и export) вкладка Export. Она позволяет делать как единичные, так и множественные выгрузки ресурсов.
Пример единичной выгрузки в 5 масштабах.

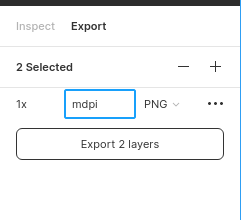
Пример множественной (2 картинки) выгрузки 1 масштаба.

Сложности с в figma при выгрузки
1. Не получается отметить картинку, так чтобы она зацепилась в Export. Например если картинка выполнена в несколько слоёв, то приходится выбирать картинку «в правой панели в дереве слоёв».
2. Можно перепутать префикс для 1x или 1.5x и указать в 1x — hdpi, а в 1.5x — mdpi.
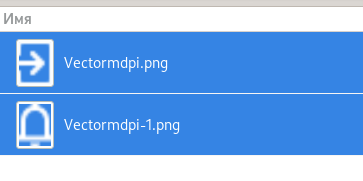
3. При «множественной выгрузки» figma добавит к картинкам доп.суффикс в виде порядкового номера. Например на скриншоте выше мы получим 1 архив с 2 файлами:

Поэтому при импортировании в android надо будет смотреть на картинку.
Как импортировать картинки (bitmap) в Android в разных масштабах?
Допустим у нас есть 1 картинка в 5 масштабах.
Есть несколько способов.
Способ № 1:
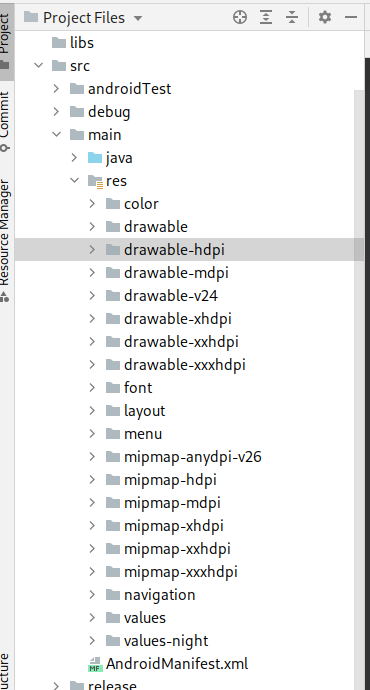
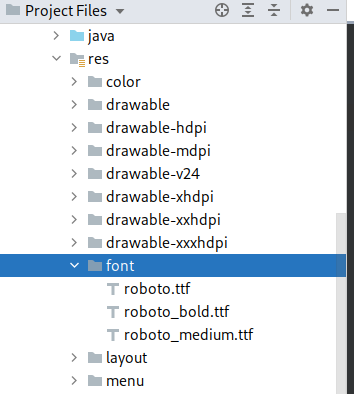
Открываем файловый менеджер с файлами этой картинки и открываем проект в Android и в Project панели переключаемся в режим «Project files»
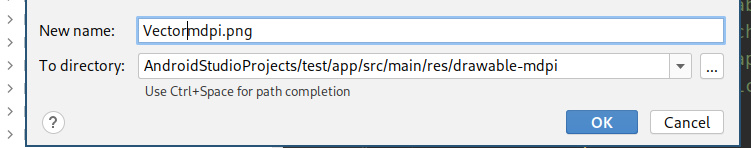
Теперь перетягиваем картинку с нужным суффиксом в соответствующую папку, например если картинка называется Vectormdpi.png , то тащим её в drawable-mdpi и Android Studio запросит у Вас название файла, по этому названию Вы будете обращаться к ресурсу внутри xml-шаблонов.

Запрос названия файла.

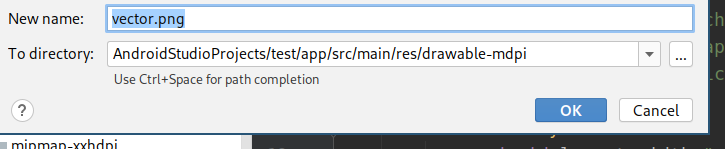
Меняем название.
мы оставим название vector.png, тогда при загрузке следующего масштаба необходимо указать такое же название.
И в xml-шаблоне когда мы захотим вывести эту картинку, то просто запишем название файла без формата.

Способ № 2:
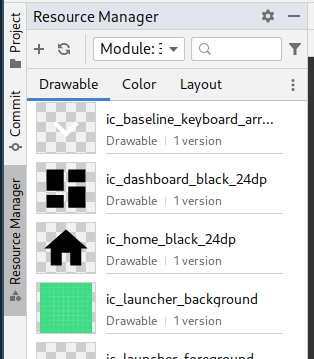
Открыть «Resource Manager» (это тоже панель по-умолчанию слева)

Если перетащить файлы в эту панель то появляется «Import drawables окно» и с помощью его выполнить импорт.
Как Android отображает картинки?
Если у картинки есть несколько масштабов и НЕТ картинки для ВСЕХ масштабов, то будет выводиться картинка под соответствующий DPI экрана.
Если нет возможности импортировать картинку под каждый масштаб, то достаточно перенести её в drawable папку и такая картинка будет выводится для ВСЕХ DPI экрана.
Более подробно описано в официально документации:
-
https://developer.android.com/training/multiscreen/screendensities
-
https://developer.android.com/guide/topics/resources/providing-resources
Как импортировать шрифты в Android?
Есть несколько способов. Самый простой способ сделать это через «Project files» добавить ttf файлы в папку app/src/main/res/font и затем проверить в «Resource manager» подцепились ли шрифты.

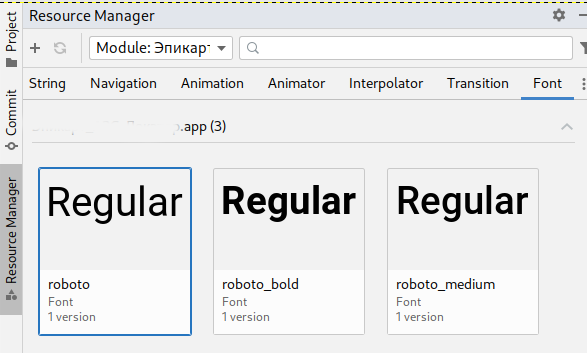
Проверяем в Resource Manager

Вот 3 шрифта подцепились.
Как импортировать и организовать цвета в Android?
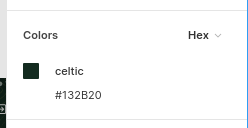
В figma цвета представлены в «Inspect» в секции Colors. Рекомендуется называть цвета также как и в дизайне. Ниже пример:

В этом примере выбрано представление цвета в Hex (шестнадцатиричный формат).
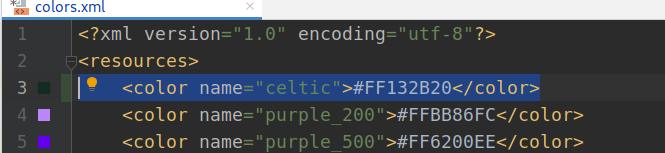
В Android нужно будет найти файл «app/src/main/res/values/colors.xml» и добавить в него значение #ff132b20

Это потому что Android кодирует 4 компонента цвета ARGB, а в figma Hex цвет не учитывает Alpha компонент. В figma Alpha-компонент представлен свойством opacity. Более подробно о представлении цветов в Android по ссылке https://developer.android.com/reference/android/graphics/Color
Как организовать и построить навигацию между экранами в Android?
Сегодня в Android доступна замечательная библиотека для организации навигации. Это Android Jetpack’s Navigation. Описание доступно по ссылке https://developer.android.com/guide/navigation
Как только Мы добавляем этот компонент в проект у нас появляется файлик навигации, он же «Navigation graph», в нём мы можем описывать навигацию между экранами визуальным путём (через «Navigation Editor») или путём правки файла навигации «app/src/main/res/navigation/mobile_navigation.xml»
Данный компонент помогает сделать навигацию внутри приложения, но не делает её сам.
Программист должен сам прописывать переходы и вызывать их в коде. Итак что нужно сделать?
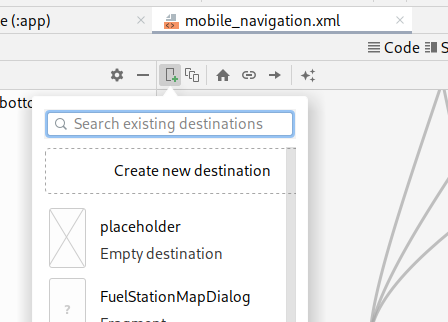
1. Добавить «Destination» - как правило это фрагмент (Fragment)

Жмём «Сreate new destination» и выбираем «Fragment (Blank)» и экран появится в Navigation graph. Далее тащим от него переход («Action»), таким образом будет создан переход, которому будет выдан идентификатор ID и этот переход будет доступен в «R.id.action_myFragment_to...»
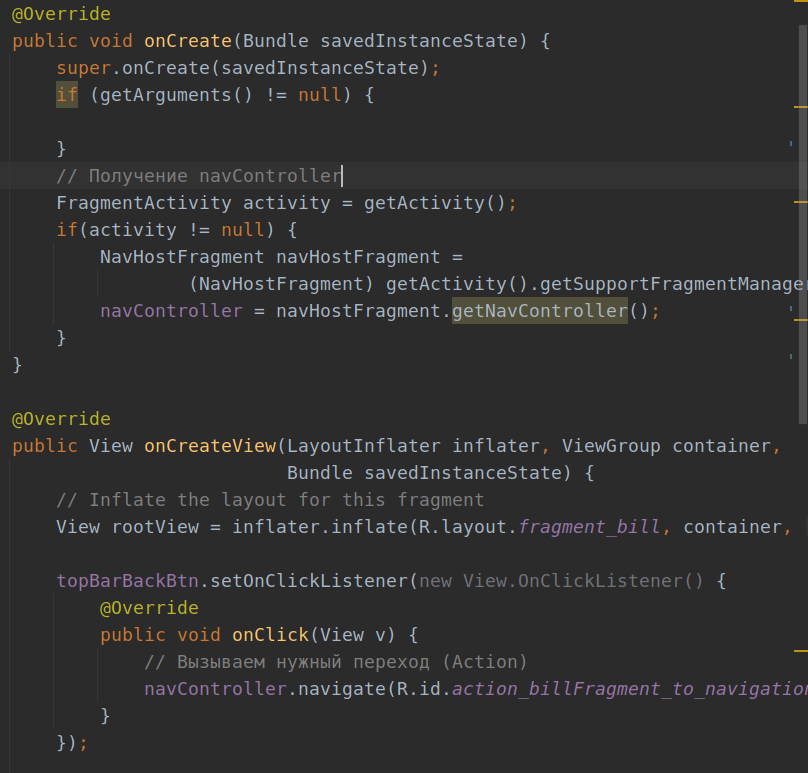
Теперь в коде получив «NavController» мы можем вызывать этот переход в соответствии с ТЗ проекта. Например вот так:

Данный переход сработает только если мы находимся в том фрагменте откуда создан переход. Если вызвать переход не принадлежащий фрагменту, то получим ошибку и приложение упадёт. Поэтому сразу встаёт вопрос о том , а как же сделать гарантированный переход из любого места в конкретное место. И это сделать очень просто!
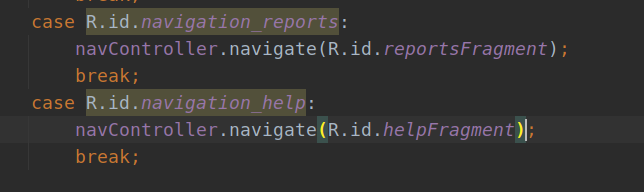
Для примера возьмём нижнюю панель навигации «Bottom Navigation» ведь имея такую панель снизу пользователь сможет переходить в любую часть приложения из любой другой. Не делать же 100500 переходов. Просто указываем Идентификатор Destination (например ID фрагмента)

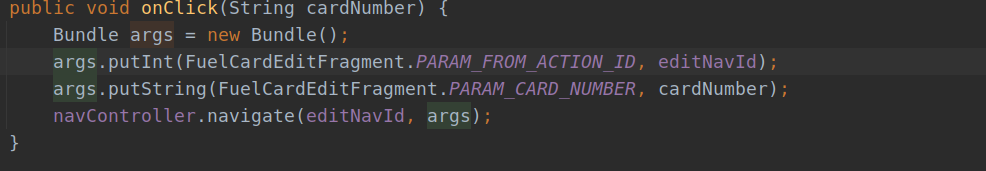
Таким образом компонент позволяет реализовать свободную или строгую навигацию внутри приложения. Но что если нам нужно ещё что-то передать в наш фрагмент? Для этого предусмотрена передача параметров в «navigate» методе.

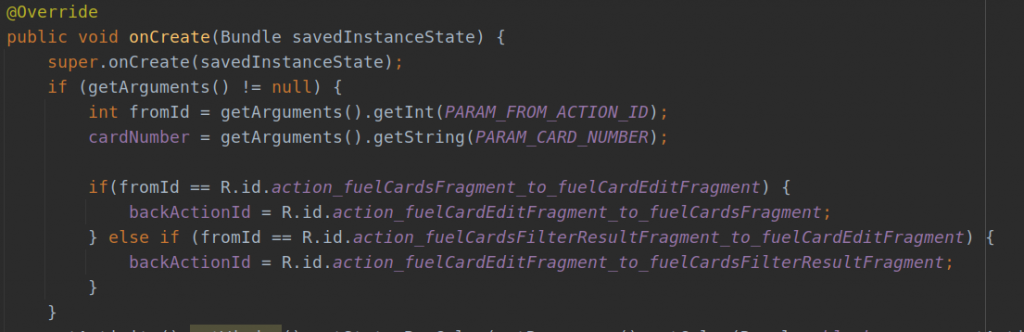
Где «editNavId» это идентификатор перехода. Если он ведёт на какой-либо фрагмент, то в этом фрагменте в «onCreate» методе мы сможем прочитать данные через метод «getArguments» и в зависимости от «PARAM_FROM_ACTION_ID» - это идентификатор источника перехода, сможем назначить кнопке назад корректный переход.

На первый взгляд кажется что это не удобно, но на самом деле это не так. Благодаря такому подходу приложение становится «прозрачным» и понятным. А благодаря наличию «Navigation graph» любой разработчик сможет сразу получить информацию о навигации в приложении и о том как она должна работать.
Данные в дизайне — Данные в Android.
В дизайне будут «рыбные» данные и те данные которые ожидаются для приложения. При переносе дизайна не всегда бывает возможно сразу сделать функциональную часть приложения, поэтому рекомендуется использовать значния из «app/src/main/res/values/strings.xml» и значения из «ViewModels». Примеры:
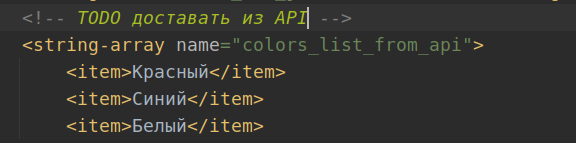
1. Например в приложении есть форма выбора цветов: красный, белый, синий. В функциональной части ожидается получения этих значений из «API», но на данный момент «API» не готово. Тогда рекомендуется вынести эти значения в «string-array» и прописать в шаблоне с пометкой «TODO: заменить значения на получение из API».

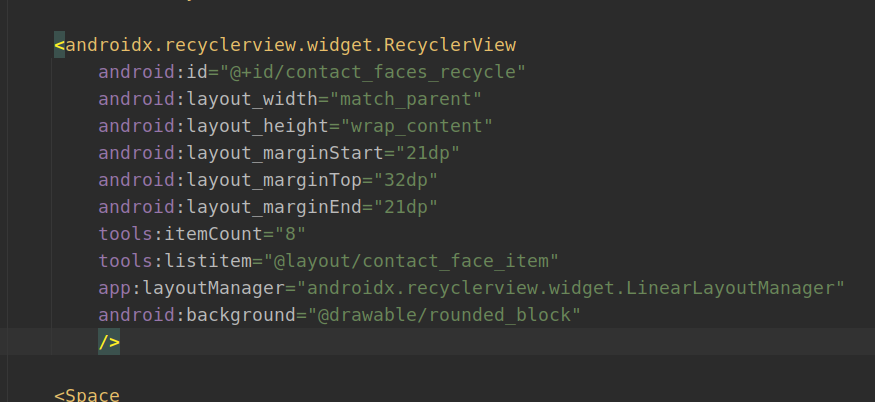
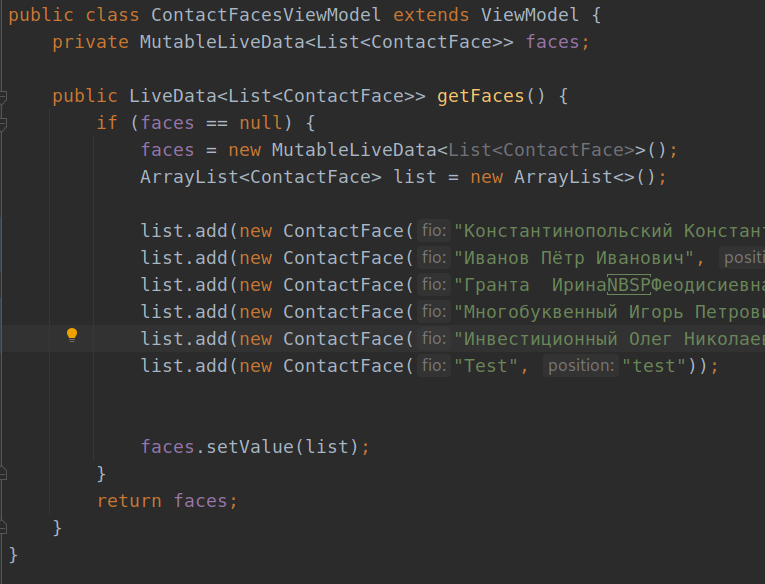
2. Если структура данных для списка содержит множество полей, тогда необходимо использовать один из контейнеров, например «RecyclerView» и задавать ему «Adapter» со значениями полученными из «ViewModel». Пример:

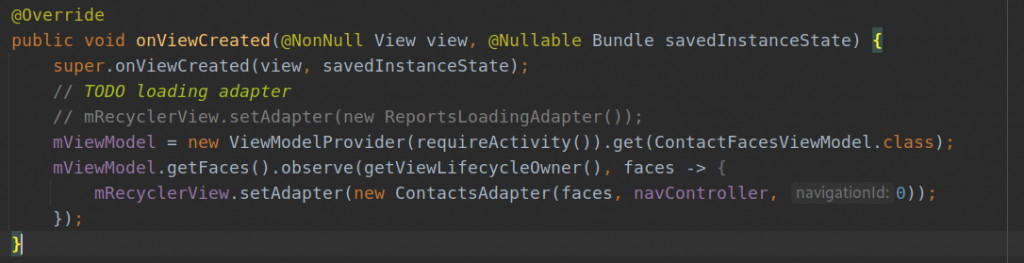
В Adapter мы загружаем эти данные из ViewModel

А в ViewModel «хардкодим» на время данные:

Таким образом во время тестирования будет возможность увидеть «Реальное поведение приложения» без затрат на создание «API».
Как сделать адаптивность в Android?
Не всегда дизайн будет доступен под разные размеры. В большинстве случаев дизайн представлен на одном размере экрана и программисту необходимо выполнить перенос дизайна под разные экраны. В figma размеры указываются в пикселях (px), но в Android размеры указываеются в «независимых пикселях» (dp, density-independent pixels) поэтому нужно ещё уметь конвертировать px → dp. А также размеры шрифтов Android просит указывать в «sp».
С единицами измерения разобрались, теперь необходимо понять каким способом лучше «верстать» экран. Лучшее решение для «адаптивной вёрстки» - использовать ConstraintLayout.
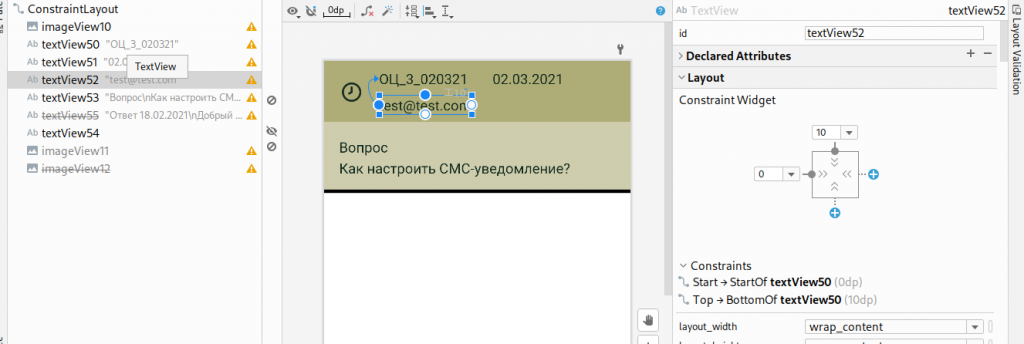
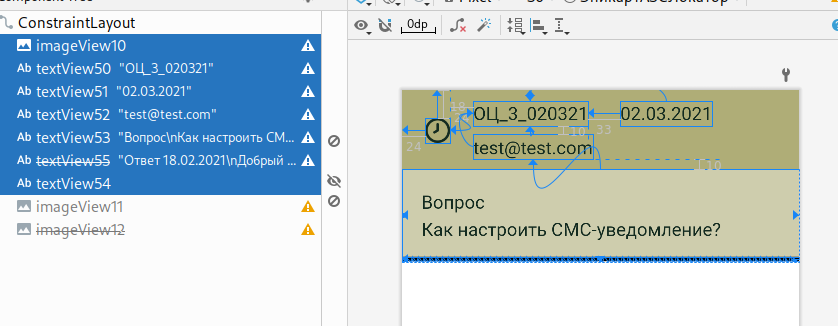
Пример шаблон c ConstraintLayout. Слева дерево элементов — справа «условия позиционирования».

Данное решение позволяет обойти только 1 элементов «ViewGroup», а ОС Android не любит много вложенных «ViewGroup», т.к чем больше «контейнеров» тем больше нужно выполнить расчётов по позиционированию элементов, а чем больше расчётов, тем больше нужно тактов в CPU и тем больше нужно энергии батареи. То как «свёрстан» шаблон напрямую влияет на расходи заряда устройства!
Кроме того в ConstraintLayout очень мощный визуальный редактор, который позволяет задавать абсолютно любые «условия позиционирования» , которые строятся на основе «отношений между элементами».

У ConstraintLayout есть возможность создавать «отношения» между элементами. Это позволяет сделать дизайн адаптированным под любые форматы и ориентации экранов.
Более подробно в официальной документации https://developer.android.com/training/constraint-layout
Заключение и выводы.
Переносить дизайн в Android до сих пор является сложной и трудоёмкой задачей, тем не менее благодаря новым и эффективным технологиям этот процесс ускоряется и позволяет прогнозировать сроки выполнения с большим процентом точности.