После обновления сайта пользователи могут не увидеть изменений по причине кеширования ресурсов их браузерами. Например, если было изменение в javascript/css файле, при этом ссылка на этот файл не поменялась. И теперь пока пользователь не сделает «принудительное обновление» (Hard reload / Force refresh), которое доступно по горячим клавишам «CTRL+R», «SHIFT+CTRL+R» или «CTRL+F5», то пользователь не увидит изменений.
Чтобы решить эту проблему, можно при обновлениях сайта менять адрес или параметры ссылки на скрипт. В некоторых системах каждый «рабочий билд» пересобирает статику в «бандл файл» (bundle) и у него при релизе будет новое имя. Обычно такое происходит если использовать какой нибудь webpack. Но что если в symfony проекте не используется webpack (что является довольно популярной практикой). Тогда можно использовать «Asset Component».
Что нужно сделать:
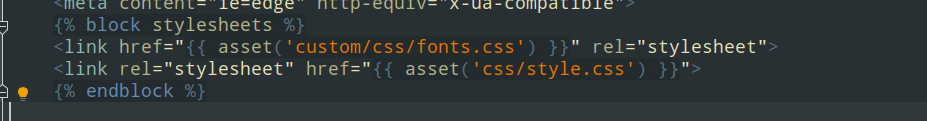
- Внутри шаблонов все ссылки на статику (или на контроллеры которые отдают статику) обернуь в функцию {{ asset() }}
Пример:
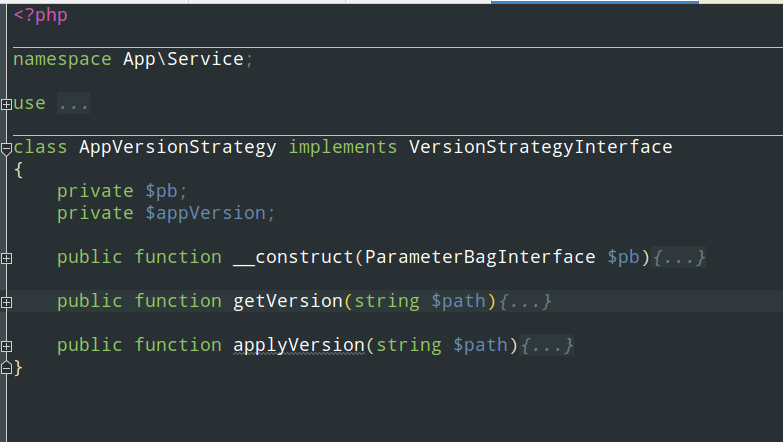
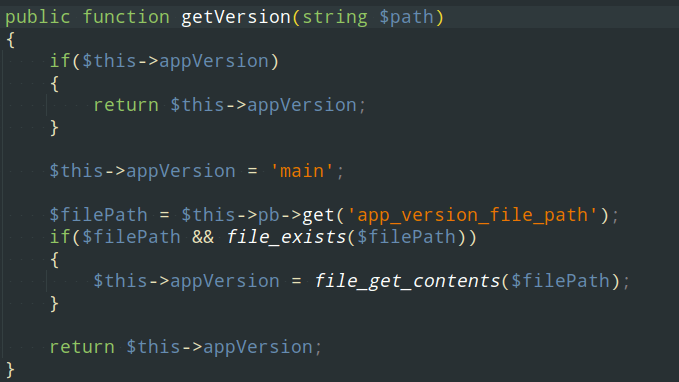
- Необходимо придумать и реализовать код стратегии версионирования. Сделать это можно с помощью интерфейса: Symfony\Component\Asset\VersionStrategy\VersionStrategyInterface
Добавляем свою стратегию:
Стратегия будет строится на наличии файла версии для статики. Этот файл может называться как угодно и находится где угодно, в зависимости от настроек. Поэтому определять версию будем по наличию этого файла: app_version_file_path
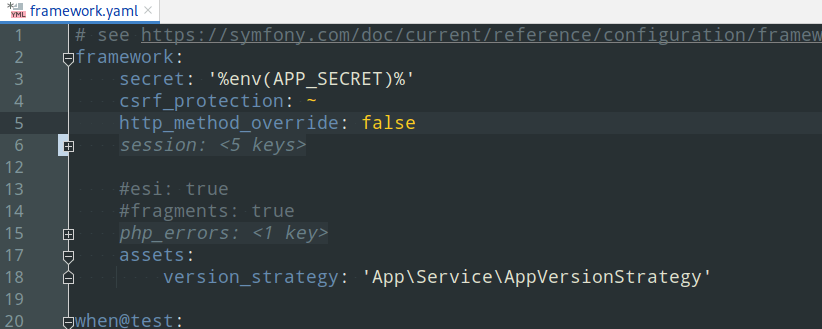
Добавляем стратегию в конфигурацию фреймворка framework.yaml.
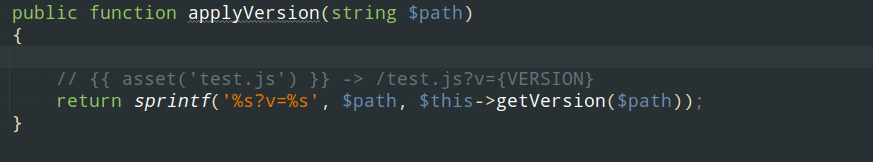
На этом этапе все ссылки обёрнутые в asset функцию станут иметь вид определённый внутри функции applyVersion.
Тут важно обратить внимание на то какие ссылки используются в проекте. Бывают ссылки с якорем, и в таком случае applyVersion должен уметь обрабатывать такие ссылки. Например: /img/sprite.svg#test-123
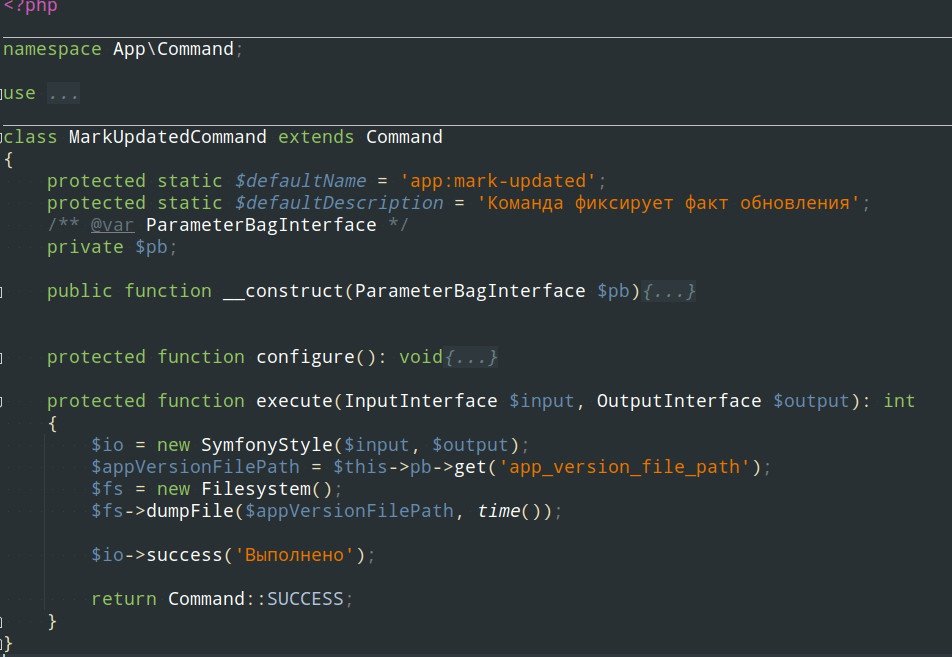
Тогда при использовании applyVersion ссылка скорее всего перестанет работать и svg картинка не будет отображаться. - Обновление сайта должно происходит в автоматическом или полу-автоматическом режиме. Допустим, в нашем случае это будет происходить с помощью bash скрипта. Тогда при вызове этого скрипта необходимо сгенерировать «файл версии статики». Можно сделать это с помощью вызова заранее созданной команды Command. Например, создадим команду app:mark-updated, которая создаёт файл по пути app_version_file_path.

Теперь при каждом обновлении будет создаваться файлик с содержимым функции time() и это содержимое будет подставляться в параметр во всех функциях asset().
Итог
После обновления у всех пользователей браузер будет считывать файлы по «новым ссылкам» и следовательно обновления будут применяться сразу. При этом у разработчика есть возможность контролировать способ применения этих обновлений через разработку кода стратегии версионирования, разработку команды или организации вызова этой команды в зависимости от требований: нужно или не нужно заставлять браузер обновить статику на клиенте.