С чего всё началось
Когда мы говорим об истории веб-дизайна, невозможно не упомянуть историю появления самого интернета. Истоки всемирной паутины уходят в 1960-е годы, когда исследовательские организации и университеты стали искать способы связи компьютеров для передачи данных и совместной работы. В 1969 году Министерство обороны США представило первый прототип интернета – ARPANET. На его запуск потребовалось более 10 лет.
До 1980-х годов интернетом пользовались только сотрудники научных организаций, но с начала 80-х, благодаря распространению персональных компьютеров, сети стали доступны и для частного пользования. Интернет тогда использовался в основном для общения по электронной почте.
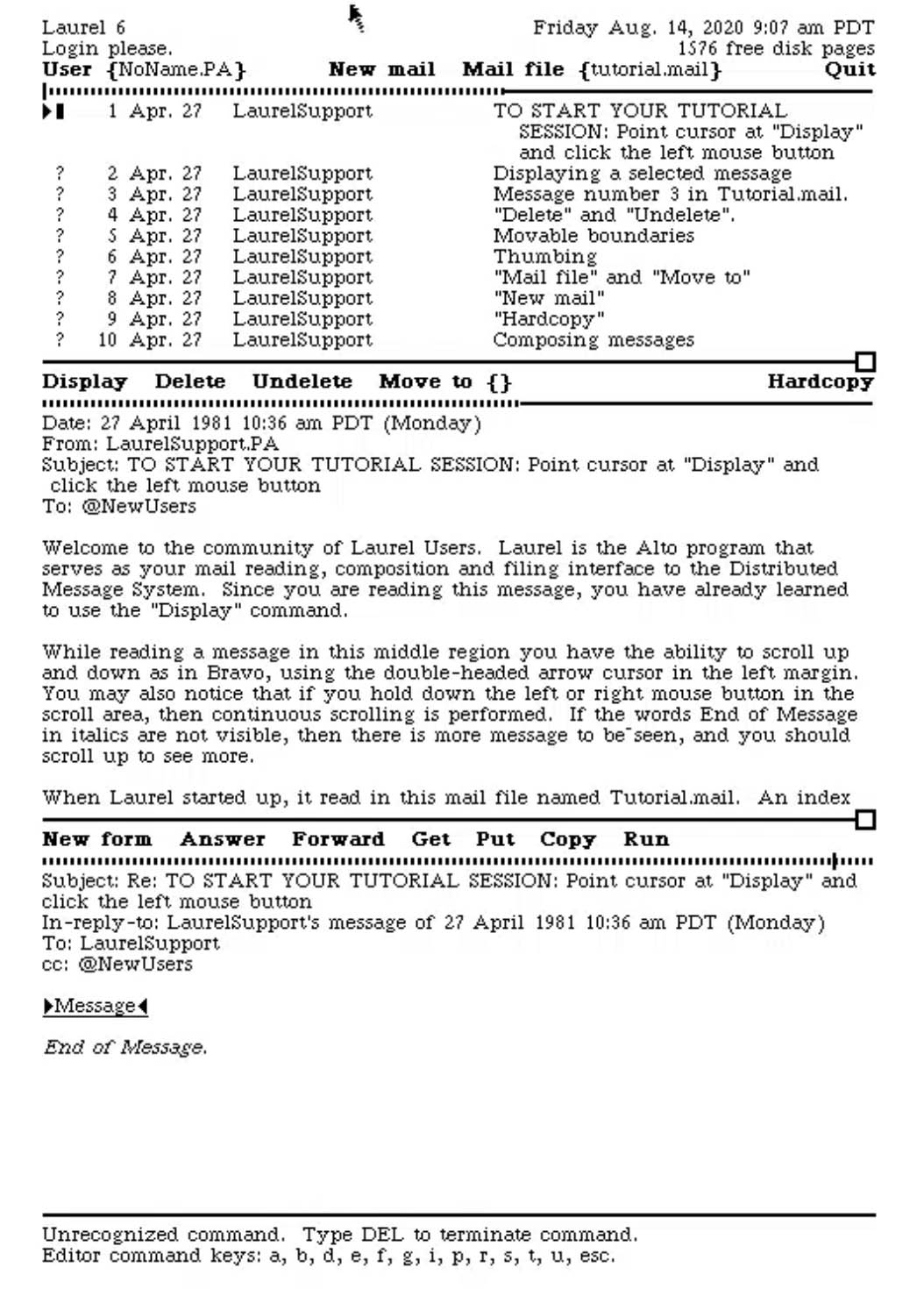
 Интерфейс одного из первых почтовых клиентов – Laurel, выпущенного в 1979 году
Интерфейс одного из первых почтовых клиентов – Laurel, выпущенного в 1979 году
В 1989 году британский ученый Тим Бернерс-Ли создан язык гипертекстовой разметки – HTML (HyperText Markup Language). Он был предназначен для того, чтобы облегчить создание, оформление и связывание документов в Интернете. Ключевая идея была в том, что документы содержат ссылки (гиперссылки), которые позволяют пользователям легко переходить между страницами.
Первая версия HTML была простой и содержала только несколько тегов, таких как заголовки h1, абзацы p и списки ul. HTML также использовался для структурирования документов, чтобы отделить содержимое по смыслу и выделить заголовки. Это позволяло браузерам правильно отображать документы в соответствии с их структурой.
Вместе с HTML Бернерс-Ли также разработал другие ключевые технологии, такие как URL (Uniform Resource Locator) для идентификации ресурсов в Интернете, а также HTTP (Hypertext Transfer Protocol) для передачи данных. Все эти стандарты существуют по сей день и являются основой современного веба.
1991 – Самый первый веб-сайт
В 1991 году тот самый Тим Бернерс-Ли создал первый веб сайт. Сайт был доступен по адресу info.cern.ch, а самая первая страница состояла из простого текста и ссылок. Бернерс-Ли разместил на этой странице информацию о том, как использовать интернет, как создавать веб-страницы, а также представил ссылки на другие исследования, связанные с World Wide Web. Этот сайт был внутренним ресурсом для сотрудников CERN (Европейская организация по ядерным исследованиям), где Тим работал, однако он быстро стал доступен и для публичного использования. Кстати, этот сайт всё ещё можно посетить.
После этого стало появляться всё больше подобных веб-страниц. Что касается дизайна этих сайтов – он был далеко не главным фактором. В дизайне использовался простой белый фон и синие ссылки для выделения текста, по которым можно было производить клики. В качестве шрифтов использовались шрифты без засечек (sans-serif), такие как Arial или Helvetica, поскольку они считались более читабельными на экране компьютера, особенно при отображении небольшого текста. На выбор влияли два фактора – ограниченные технологии и стремление сделать текст максимально понятным для пользователя.
1992-1994 – Первое фото и цветной интернет
В 1992 году технологии для передачи фотографий в интернете были в начальной стадии развития. Фотографии обычно были больших размеров, и передача их через интернет была трудной задачей. Все изображения передавались в черно-белом формате из-за ограничений по скорости передачи данных.
"Les Horribles Cernettes" было одним из первых цветных фото, загруженных в интернет. Оно стало известным после того, как Тим Бернерс-Ли опубликовал на сайте CERN фото, на котором были изображены четыре вокалистки из группы Les Horribles Cernettes. Все девушки работали в ЦЕРН и участвовали в различных мероприятиях центра.
 Одно из первых фото в интернете, 1992
Одно из первых фото в интернете, 1992
С тех пор передача и обмен фотографиями в интернете стали неотъемлемой частью нашей онлайн-культуры. Появление фото в интернете открыло двери для развития веб-фотографии, онлайн-альбомов, социальных сетей и других платформ, где люди могут делиться и наслаждаться изображениями со всего мира.
С 1994 года в интернете начали набирать популярность цветные фоны: пёстрые, градиентные, кислотные, яркие. Это было связано с развитием технологий и возможностью использовать более сложные графические элементы на веб-страницах. Сайты стали более яркими и привлекательными, создавая впечатление праздника.
Чуть позже на сайтах начали появляться GIF-изображения. Это дало возможность добавлять движение и динамику на веб-страницы, что сделало сайты еще более привлекательными и интересными для пользователей.
 Пример сайта из начала 90-х
Пример сайта из начала 90-х
1995 – появление JavaScript и HTML 2.0
Изначально веб-страницы были статическими и представляли собой просто текст и изображения. Но когда сами веб-сайты перестали быть чем-то фантастическим, разработчикам пришлось задуматься о дизайне.
JavaScript (переводится как "Язык сценариев") был создан Бренданом Эйхом в 1995 году. Компания Netscape, популярная в то время, хотела добавить интерактивность в свой браузер Navigator. Эйху было поручено создать такой язык программирования, который смог бы работать внутри браузера и обеспечивать взаимодействие пользователя с веб-страницами.
JavaScript позволил внедрить на веб-страницы динамическое поведение и возможность взаимодействия с пользователем. Он стал основой для создания таких базовых на сегодняшний день технологий: проверка форм, создание анимаций и эффектов, управление мультимедиа, обработку событий и многое другое. Появление этого языка программирования дало возможность дизайнерам и разработчикам создавать более интерактивные и динамические веб-страницы.
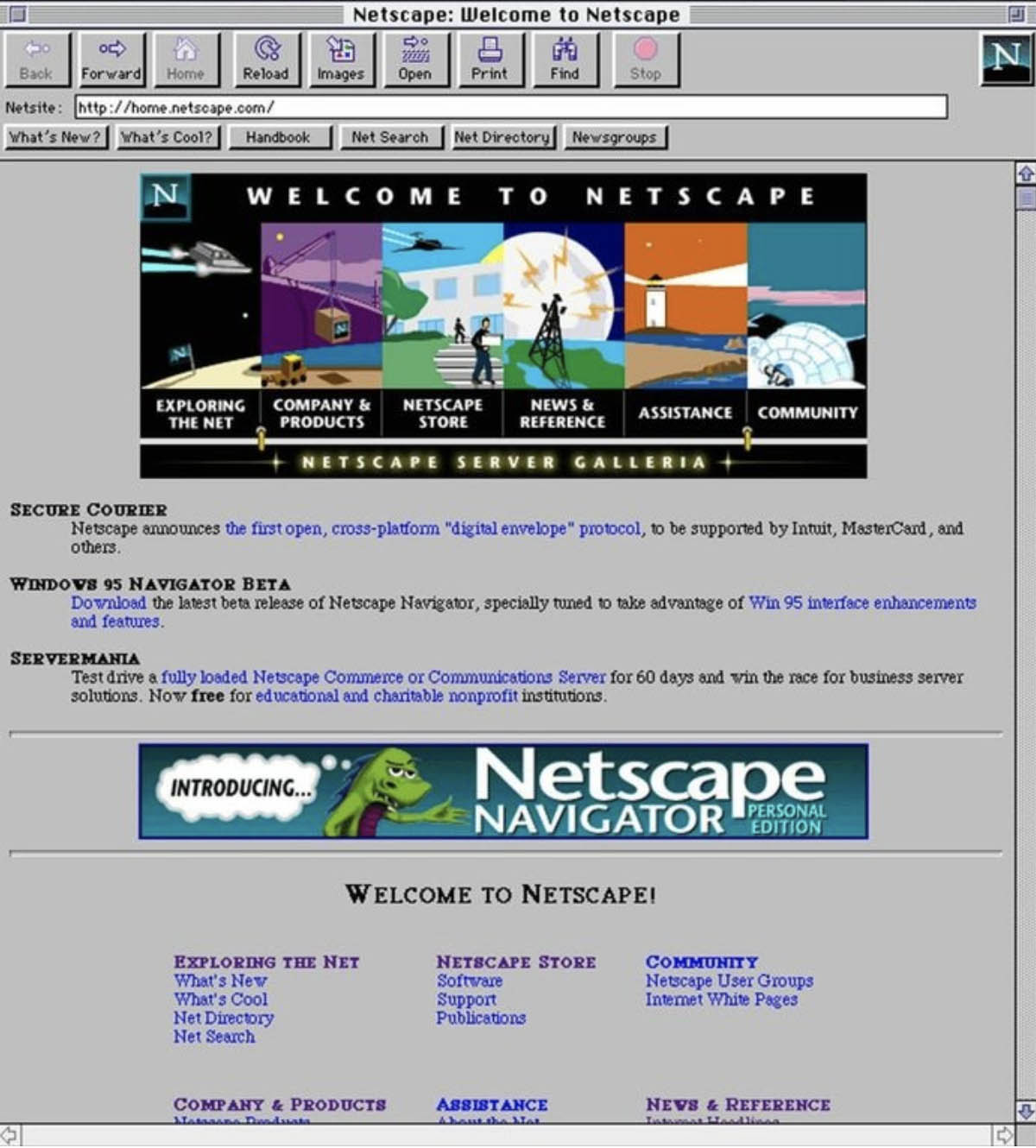
 Домашняя страница браузера Netscape Navigator, август 1995
Домашняя страница браузера Netscape Navigator, август 1995
Вслед за JavaScript в конце 1995 года появился HTML 2 – это вторая версия языка гипертекстовой разметки HTML.
HTML 2 включал в себя несколько новых элементов и атрибутов, которые расширяют возможности разметки веб-страниц. Были добавлены элементы для создания списков (ul, ol, li), таблиц (table, tr, td) и форм (form, input, select, textarea). Эти элементы позволяют более структурировано представлять информацию на веб-странице и упрощают работу с данными. Без них сегодня мы не можем представить ни одного сайта.
Также в HTML 2 были введены некоторые атрибуты, которые позволяют контролировать отображение элементов и взаимодействие с ними. Например, были добавлены атрибуты align для выравнивания содержимого элемента, border для задания границ таблицы, и type для указания типа вводимых данных в форме. Эти атрибуты помогают более гибко настраивать внешний вид и поведение элементов.
SSL
Изначально для обмена данными между серверами существовал протокол HTTP – по нему данные отправлялись в незашифрованном виде. Это было не безопасно, потому что данные можно перехватить. Поэтому в 1994 году был разработал новый протокол – HTTPS, в него добавили криптографическую технологию SSL, в которой все данные шифруются. Это важно для таких вещей, как онлайн-банкинг, покупки и другие действия, когда вы не хотите, чтобы ваша личная информация была видна другим.
Первое упоминание UX
В 1995 году Дон Норман, известный специалист в области человеко-компьютерного взаимодействия, опубликовал книгу "Дизайн эрудиции" (The Design of Everyday Things), где он вводит термин "user experience". Норман подчеркивал, что UX должен быть сфокусирован на потребностях пользователей и должен включать в себя удовлетворение их ожиданий. Можно сказать, с этого началась история UX/UI дизайна.
1996 – появление CSS
CSS (Cascading Style Sheets) был представлен в декабре 1996 года и стал новой вехой в развитии веб-дизайна. Он предоставил базовые возможности для стилизации и декорирования элементов на странице.
CSS позволяет разработчикам определять различные стилевые свойства, такие как шрифт, цвет, размер, отступы, границы и другие атрибуты элементов на веб-странице. Благодаря CSS веб-страницы стали более гибкими и адаптивными, исчезли ограничения использования таблиц для расположения элементов.
1996 – Flash
Adobe Flash – мультимедийная платформа для создания веб-приложений или мультимедийных презентаций. Flash был создан компанией Macromedia (позднее приобретенной Adobe) в 1996 году и сразу же стал революционным инструментом веб-дизайна. Он позволял создавать интерактивные и мультимедийные элементы на веб-страницах, такие как анимации, игры, видео и звуковые эффекты.
Flash стал популярной веб-технологией в последующие десятилетия и широко использовался для создания интерактивных веб-сайтов. Это было возможно благодаря таким функциям как встроенная анимация, видео- и аудио-проигрыватели, возможность работы с разными типами файлов (включая векторные и растровые графические форматы) и многими другими возможностями.
 Flash-анимационное видео “Badger song”, ставшее мемом в 2003 году
Flash-анимационное видео “Badger song”, ставшее мемом в 2003 году
Однако, с течением времени Flash столкнулся с некоторыми проблемами и ограничениями. Одной из основных проблем было то, что сайты, построенные на Flash, были не доступны для всех устройств, таких как мобильные устройства или устройства с отключенной поддержкой Flash. Это ограничение стало особенно значимым с развитием мобильных технологий и привело к постепенному угасанию популярности Flash.
Кто помнит неприятное уведомление в браузере о том, что для воспроизведения видео или игры необходимо установить Флеш плеер? 🙂 Как хорошо, что технологии развиваются и это в прошлом. Но о причине окончательного прекращения поддержки Flash расскажем чуть позже.
1997 – Сайты приобретают свою структуру
В период с 1997 сайты стали приобретать более организованный и удобный для пользователя вид. Они начали строиться на основе макетов, что позволяло создавать более структурированные и логичные веб-страницы. Навигация стала более явной и удобной, появились иконки, которые помогали пользователям быстрее ориентироваться на сайте.
Из минусов – в это время сайты также стали страдать от избытка рекламы. На веб-страницах можно было увидеть множество рекламных баннеров и объявлений с кричащими текстами. Это очень мешало получить нужную информацию и начать ориентироваться на странице.
1998 – Google и SEO
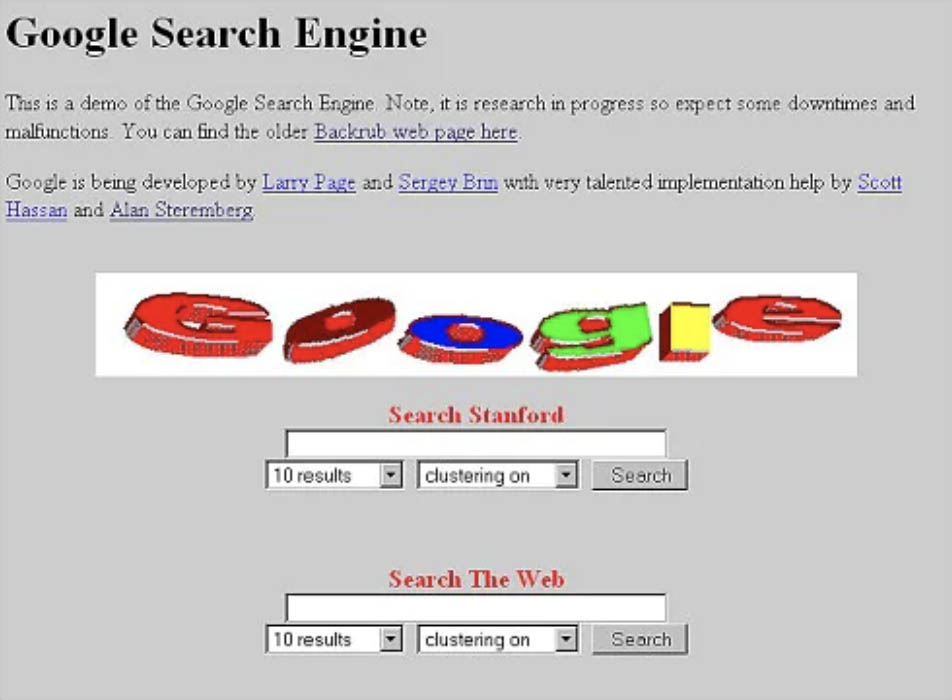
В 1998 году произошло знаменательное событие – Ларри Пейдж и Сергей Брин зарегистрировали домен google.com и запустили свою поисковую систему. Она обеспечивала более точные и релевантные результаты по сравнению с уже существующими на тот момент поисковыми системами. Google получил огромный успех и быстро стал самой популярной и используемой поисковой системой в мире.
 Источник: https://www.telegraph.co.uk/
Источник: https://www.telegraph.co.uk/
Запуск Google привел к появлению SEO, процесса оптимизации веб-сайтов для улучшения их ранжирования в поисковых системах. В начале 2000-х годов веб-мастера и оптимизаторы начали изучать алгоритмы поисковых систем, чтобы понять, как страницы оцениваются и ранжируются. С тех пор началась гонка за первые места в поисковой выдаче, и продолжается она и сейчас.
При чем здесь веб-дизайн? И тогда, и до сих пор, алгоритмы Гугл выводят на первые позиции сайты с более удобным и привлекательным пользовательским интерфейсом.
2000-е – Зарождение адаптивного дизайна.
Вплоть до начала 2000-х годов веб-сайты разрабатывались только для десктопных браузеров. Но первые идеи адаптивного дизайна уже начали зарождаться. В 2000-м году разработчики стали предпринимать попытки делать сайты для разных устройств, но это было трудозатратно и неудобно в использовании, потому что постоянно появлялись новые версии браузеров и устройств, и приходилось тратить очень много времени и сил на разработку.
2003 – WordPress
Со временем всё больше компаний стали создавать свои сайты для бизнес-целей. Появилась потребность в системах управления контентом (CMS).
WordPress – это система управления контентом на сайтах (CMS), разработанная в 2003 году. Его создателем является Мэтт Малленвег, который впоследствии основал компанию Automattic для развития и поддержки WordPress.
Благодаря открытому исходному коду WordPress очень быстро набрал популярность. Со временем он развивался и облегчал создание и управление различными типами веб-сайтов, включая личные блоги, новостные порталы, онлайн-магазины, корпоративные сайты и другие. Компания Automattic продолжила разработку WordPress и предоставляла дополнительные плагины и темы, чтобы пользователи могли настраивать внешний вид и функционал своих сайтов.
Сейчас WordPress является одной из самых популярных CMS в мире, используемой на миллионах веб-сайтов. Он остается бесплатным и с открытым исходным кодом, и продолжает развиваться благодаря активному сообществу разработчиков и пользователей, которые вносят свой вклад и создают новые плагины, темы и расширения.
2004 – Соцсети. Web 2.0
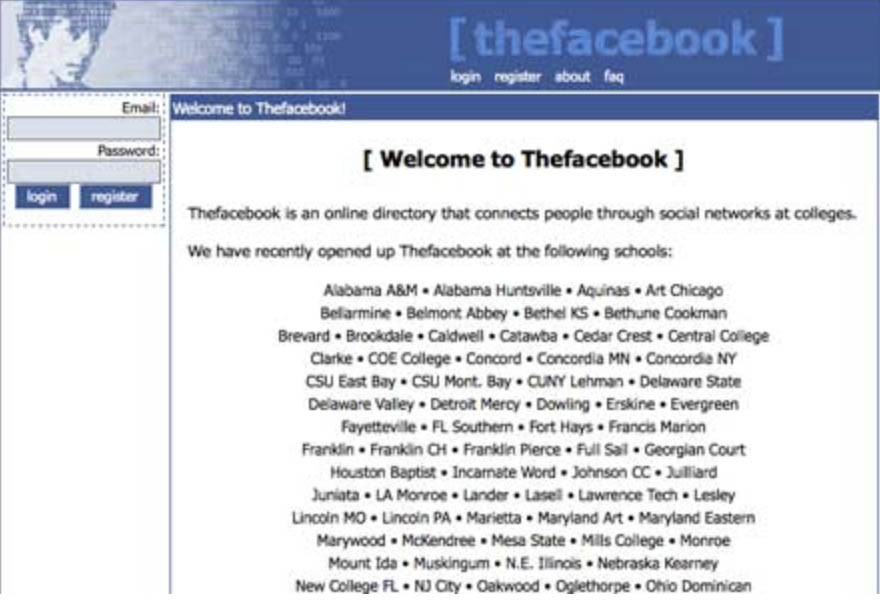
В 2004 году веб-сайты стали набирать еще большую популярность, и именно в это время появились первые социальные сети – Myspace и Facebook. Наступила эпоха самовыражения и онлайн-общения. Тренд на переписку в соц. сетях повлиял на веб-дизайн, поскольку появился огромный рынок для продвижения рекламы, виджетов для веб-сайтов, а также графики и изображений для социальных профилей.
 Источник: https://www.telegraph.co.uk/
Источник: https://www.telegraph.co.uk/
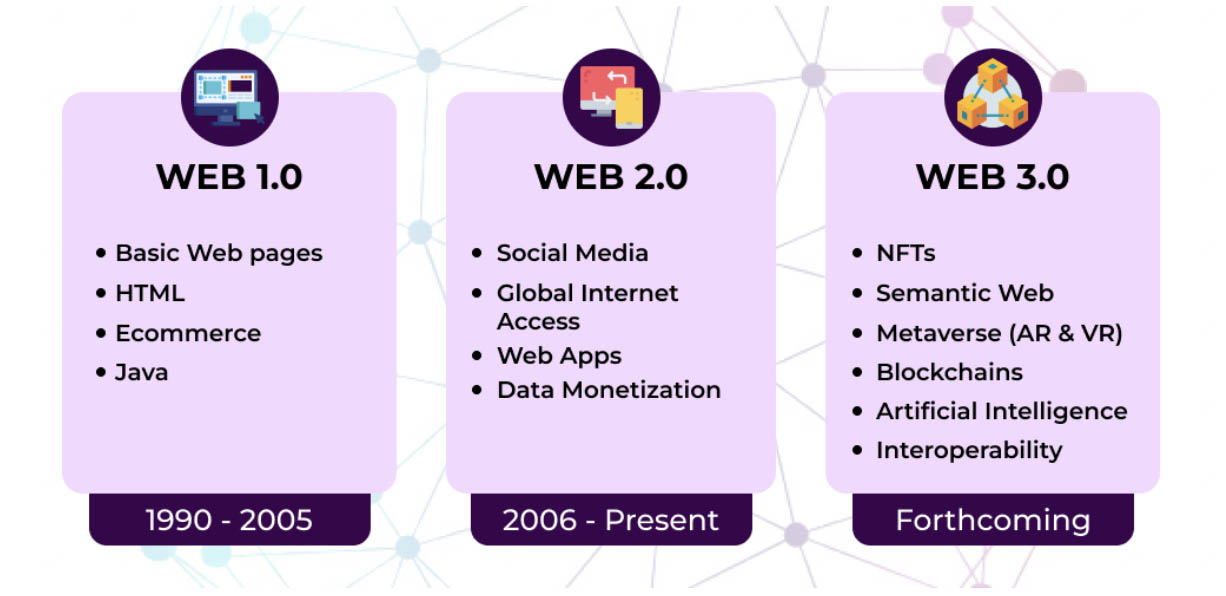
Этот период также принято считать периодом зарождения Web 2.0. Web 2.0 – это термин, который обозначает более интерактивную и социально-ориентированную версию Веба, появившуюся в начале 2000-х годов.
Одной из важных характеристик Web 2.0 является активное взаимодействие пользователей. Социальные сети, форумы, блоги и вики-ресурсы позволили пользователям создавать свой контент, комментировать, обмениваться информацией и взаимодействовать с другими пользователями через комментарии, лайки, сообщения и т.д.
Еще одной характеристикой Web 2.0 является более динамический и интерактивный контент. Технологии Ajax (Asynchronous JavaScript and XML) и Flash позволили создавать более динамичные и богатые визуально веб-приложения, которые предоставляют более пользовательские интерфейсы и больший уровень взаимодействия.
 Источник: https://hegias.com/
Источник: https://hegias.com/
2007 – Первый айфон и смерть Flash
Первый Айфон был выпущен компанией Apple в июне 2007 года. Это был поворотный момент в истории смартфонов, так как Apple предложили новый подход к мобильным устройствам: сенсорный экран без физической клавиатуры и использование мультитач-жестов для управления, а также инновационный интерфейс, который включал в себя иконки приложений на домашнем экране и возможность увеличивать и уменьшать изображения жестами пальцев.
 Первый смартфон от Apple – Iphone 2G
Первый смартфон от Apple – Iphone 2G
На презентации Айфона Стив Джобс заявил, что устройство не будет поддерживать Flash. Это было революционное заявление, которое первоначально вызвало неудобства для владельцев Айфонов, поскольку многие веб-сайты и приложения использовали Flash. Однако Apple решила идти по другому пути и поддерживать технологию HTML5, которая позволяла достичь аналогичного функционала без использования Flash.
С течением времени, многие другие компании и веб-разработчики также отказались от использования Flash, поскольку он стал устаревшим и имел много проблем с безопасностью. В результате, Adobe объявила о прекращении разработки и поддержки Flash в 2017 году.
Таким образом, первый Айфон не только изменил понятие о смартфонах и интерфейсе пользователя, но также стал катализатором для отказа от устаревшей технологии Flash и перехода к более современным альтернативам.
2013 – Плоский дизайн
Плоский дизайн – это стиль дизайна, который был введен компанией Apple с выпуском операционной системы iOS 7 в 2013 году. Он отличается от реалистичного и объемного дизайна, который был характерен для предыдущих версий ОС.
Основная идея плоского дизайна – это упрощение и минимализм. Вместо теней, градиентов и объемных эффектов, здесь используются чистые цвета, простые формы и плоские элементы. Также для плоского дизайна характерны яркие, насыщенные цветы и простые, четкие шрифты.
Плоский дизайн создает более современный и актуальный внешний вид интерфейса, а также обеспечивает лучшую читаемость и навигацию. Он способствует более быстрой загрузке страниц и приложений, поскольку плоские элементы требуют меньше ресурсов для отображения.
Flat design стал популярным не только среди разработчиков Apple, но и во всем мире веб-дизайна и мобильных приложений. В целом, плоский дизайн стал важным шагом в эволюции дизайна пользовательского интерфейса. Он изменил представление о том, как должны выглядеть современные веб-сайты и мобильные приложения, и стал одной из ключевых тенденций в сфере дизайна.
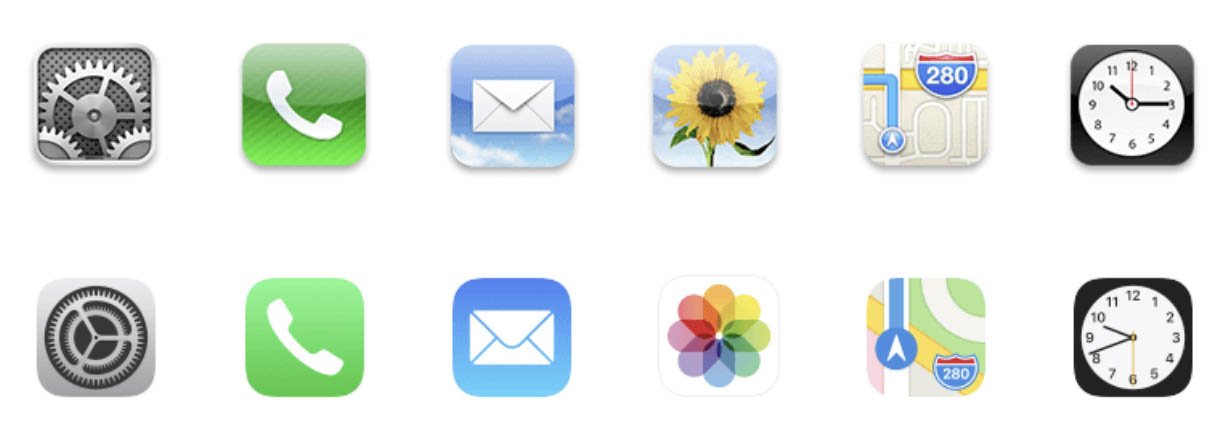
 Если сравнить иконки в разных версиях iOS, то сразу понятно, что такое Flat design
Если сравнить иконки в разных версиях iOS, то сразу понятно, что такое Flat design
2013-2023 – Краткий обзор того, что еще было важного
No-code разработка
No-code разработка начала появляться в начале 2010-х годов как ответ на растущую потребность в создании веб-сайтов и приложений без программирования. Это было особенно полезно для малого бизнеса, которому требовалось быстрое и доступное решения для создания сайта. Первыми популярными инструментами no-code разработки стали Tilda и Wix. Они предоставляли графический интерфейс, где пользователи могли выбирать и настраивать различные блоки, добавлять текст, изображения и другие элементы для создания своих сайтов. Фактически это дало возможность любому человеку без опыта в программировании создать свой сайт.
Single Page Application
SPA – это технология, появившаяся в начале 2010-х годов. SPA (иначе “одностраничное приложение”) – это нечто среднее между сайтом и приложением, где весь контент загружается одним разом, а дальнейшая навигация и взаимодействие с пользователем происходят без перезагрузки страницы.
Данная технология позволяет создавать более интерактивные и отзывчивые приложения, которые работают быстро и плавно. Основана она на использовании JavaScript-фреймворков, таких как Angular, React и Vue.js. Она стала популярной среди разработчиков и продолжает развиваться в настоящее время. Примеры SPA-приложений – Gmail, Google Maps, GitHub.
WebGL
WebGL (Web Graphics Library) – это JavaScript API для создания интерактивной 3D графики веб-приложений без использования плагинов. Он был разработан и введен в 2011 году консорциумом Khronos Group. Ранее, для создания сложной 3D графики на веб-страницах требовались плагины, такие как Adobe Flash или Java Applets. Однако эти плагины имели некоторые ограничения и требовали дополнительной установки со стороны пользователя.
WebGL позволяет разработчикам использовать мощность графического процессора (GPU) компьютера пользователя для отображения 3D графики в реальном времени. Одним из ключевых преимуществ WebGL является его кроссплатформенность. Он может работать на различных операционных системах и браузерах, включая Windows, macOS, Linux, Android и iOS.
Для WebGL существуют различные фреймворки, одни из самых популярных – Three.js и Babylon.js. Кстати, посмотреть примеры проектов на сайте Three.js – чистый кайф.
AR/VR
Виртуальная реальность/дополненная реальность стали популярными технологиями в веб-дизайне в 2010-х годах. С помощью WebGL и других технологий у разработчиков появилась возможность создавать интерактивные веб-приложения и сайты, которые позволяют пользователям взаимодействовать с виртуальными или дополненными объектами в реальном времени. VR/AR в веб-дизайне позволяет размещать на веб-сайтах виртуальные туры по местам, тренировочные симуляторы, игры и многое другое. VR и AR имеют огромный потенциал и будут продолжать развиваться в будущем.
Наши дни
Если говорить о дизайне в 2023, то самой важной характеристикой стала его адаптивность. По сей день остается актуальным стиль минимализма и плоского дизайна, но при этом больше нет универсального определения того, как выглядит «хороший» дизайн веб-сайта. Появилось огромное количество стилей, каждый из них уникален и по-своему интересен: максимализм, пикселизация, Y2K. Можете почитать о стилях подробнее в нашей предыдущей статье 🙂
Будущее веб-дизайна может быть полно новых возможностей и инноваций, которые мы пока не можем себе представить. Но, независимо от того, какие стили будут популярны будущем, важно помнить, что цель веб-дизайна всегда одна – создание удобных и привлекательных веб-сайтов и приложений для пользователей.