Содержание:
- Что такое референсы
- Где применяют референсы
- Зачем дизайнеру и клиенту референсы
- Кто ищет референсы
- А это точно не воровство?
- Гайд по сбору референсов
- Подборка сайтов с примерами веб-дизайнов
Так вот он какой — первый этап разработки дизайна
Один из первых и важных этапов работы над веб-дизайном — это подбор референсов. Давайте разбираться, что такое референсы и как с ними работать.
Референс — это то, на что опирается дизайнер во время работы и что даёт ему понимание, в каком направлении будет двигаться проект. Это могут быть изображения, веб-сайты, 3D-элементы и вообще всё, что может вдохновить дизайнера (и его клиента). Можно сказать, что этап сбора референсов — это этап подготовки и поиск примеров и удачных решений, схожих с идеей, которая уже есть в нашей голове.
С английского reference — это ссылка, отсылка, упоминание. Слово может показаться кому-то очередным новомодным англицизмом, но на самом деле это удобное обозначение для вещей, которые вдохновляют, помогают (дизайнерам, художникам и не только).
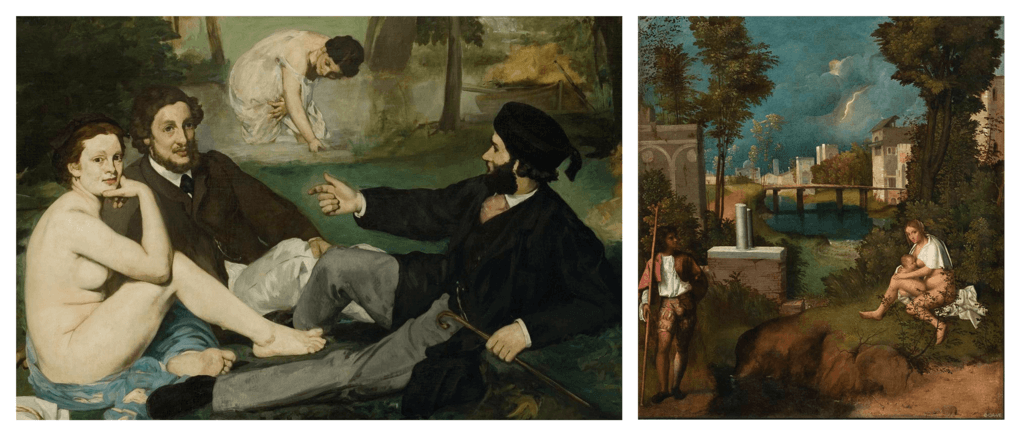
Референсы были с нами всегда. Во все времена художники брали вдохновение из различных источников, таких как природа, мифология, религия, история, повседневная жизнь и традиции своей культуры. Еще они могли получать вдохновение от других художников и искусств других народов. Например, художники Ренессанса брали за основу работы античных мастеров, переосмысливали их и создавали новые произведения искусства.

Эдуард Мане «Завтрак на траве» (1863 г.) слева и Джорджоне «Буря» (1508 г.) справа
На сегодняшний день, в целом, ничего не изменилось, кроме того, что у нас теперь есть интернет, в котором мы можем найти тысячи примеров того, что мы хотим создать. (Главное не переусердствовать, как на примере ниже)

Где применяют референсы?
Референсы можно применять в любых сферах дизайна:
- в создание логотипов и брендинга
- в дизайне архитектуры
- в фотографии
- в дизайне одежды
- в графическом дизайне
- и конечно в веб-дизайне при создании веб-сайтов, приложений и сервисов. О нем сегодня и поговорим.
Зачем нужны референсы? Дизайнер сам придумать не может?
Начнем с того, что референсы нужны не только для того, чтобы понять, как делать хорошо, но и как делать точно не нужно. Это касается, в первую очередь, неудобных и не интуитивных элементов в интерфейсе или раздражающих цветовых решений.
Например, вам пришла в голову идея сделать вертикальное меню, которое не имеет подкатегорий и содержит очень много пунктов, а в процессе изучения конкурентов вы увидели подобное решение на и поняли, что пользоваться таким меню просто невозможно. В результате «удобно» перевешивает «красиво» и мы отказываемся от этой идеи.
А еще референсы помогают:
- Определить структуру сайта (расположение блоков, навигация, хедер и футер)
- Подобрать визуальное решение. Благодаря референсам мы исследуем различные стили и техники визуального оформления, и определяем, что будет работать лучше для конкретного проекта
- Понять, какой шрифт, цвет, композиция и графические элементы нам нравятся больше и вписываются в ваш проект
- Получить представление о том, какие элементы интерфейса будут наиболее функциональными и интуитивно понятными для пользователей
- Погрузиться в контекст конкретной сферы и раскрыть дополнительные смыслы
- Вдохновиться и получить новые идеи
Кто ищет референсы — дизайнер или клиент?
По большей части референсы ищет дизайнер, так как он отвечает за создание визуальной концепции сайта и выбор подходящих элементов дизайна, и в его интересах выяснить у клиента, какие примеры ему нравятся, а какие «совершенно точно нет».
Клиент также может искать референсы, чтобы дать дизайнеру более четкое представление о своих предпочтениях и ожиданиях. Только совместная работа дизайнера и клиента по поиску референсов и обсуждению концепции позволяет достичь поставленных целей, понять и осмыслить видение друг друга.
А это точно не читерство?
Если еще остались люди, которые думают, что использование референсов — это воровство, то нет, конечно же это не так.
Не переживайте, в наши дни практически всё, что создается — это хорошо переработанное заимствование чего-либо. Как говорится «всё новое — это хорошо забытое старое» (извините за банальность).
А некоторые дизайнеры даже считают, что нет ничего страшного в заимствовании идей и практически их копировании (как в примере со схожими логотипами) — этот вопрос, конечно, дискуссионный. Мы ни в коем случае не призываем к воровству идей, мы всегда за креативность 🙂 Но всё же, если по вашему дизайну очевидно нельзя сказать, откуда взята идея, то вам нечего беспокоиться.
Ниже мы собрали советы по сбору референсов, которые будут полезны в большей степени для заказчиков, особенно для тех, кто впервые столкнулся со сбором референсов для веб-дизайна.
Гайд по сбору референсов перед разработкой веб-дизайна:
- Создайте онлайн-доску на любой платформе (мы любим использовать Miro) и начните создавать мудборд для вашего будущего проекта.
- Выпишите на доску ваших конкурентов и разделите их на две колонки — ваши прямые конкуренты и компании из смежных ниш. Это позволит вам лучше «отстроиться» от прямых конкурентов.
- Внимательно изучите цветовые решения конкурентов и использованные изображения/графику. Например, если вы продаёте эко-товары, скорее всего 90% компаний в вашей нише использует зеленый цвет и изображение листочка. Возможно вам стоит подумать, как создать что-то оригинальное или как обыграть это решение.
- Сравните типы навигации и меню на разных сайтах. Сделайте скриншоты тех вариантов, которые понравятся вам больше.
- Изучите тексты на сайтах конкурентов и подумайте, какой tone of voice ближе вашему бизнесу. Tone of voice (интонация голоса) является важным аспектом для копирайтинга на сайте, поскольку он помогает создать уникальный и узнаваемый язык бренда.
- Оцените юзабилити сайта в целом. Отметьте для себя, какие элементы работают хорошо, а какие вызывают неудобства.
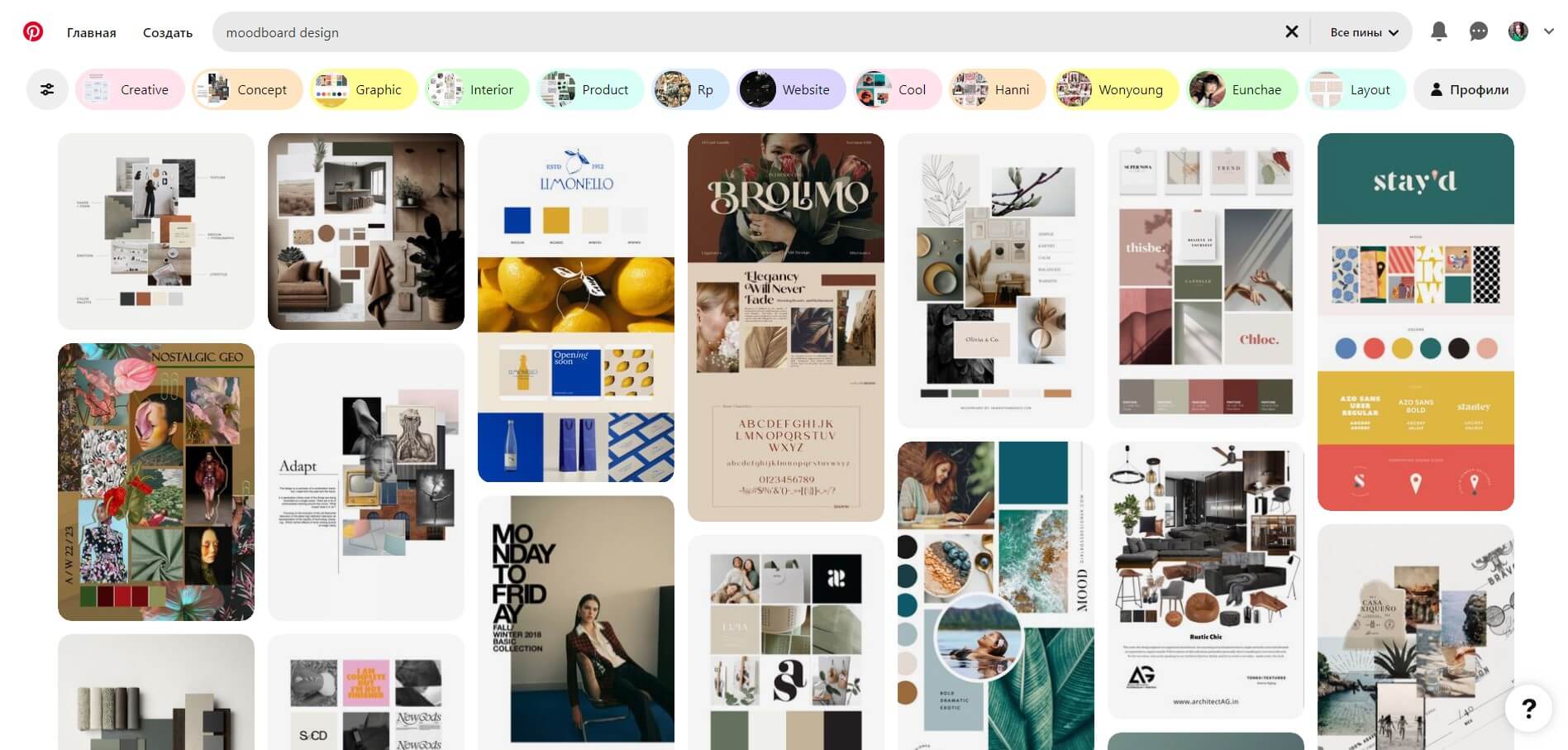
- Найдите изображения, которые отражают вашу тему и вдохновляют вас. Это может быть что угодно — фотографии, иллюстрации, абстрактные изображения и т. д. Их можно найти на Pinterest.

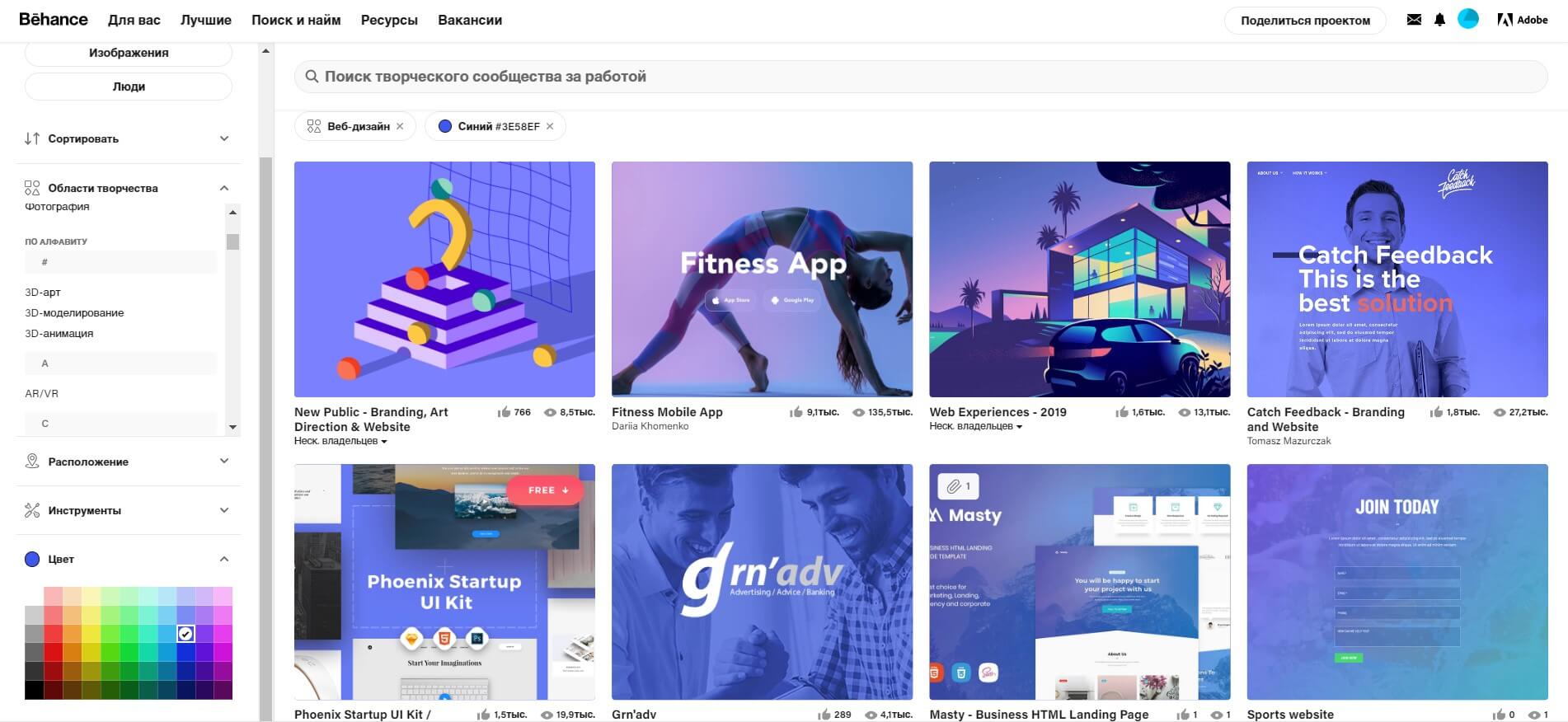
- Зайдите на сайты с подборками веб-дизайнов, например, Behance. Там можно отфильтровать дизайны по тегам или, например, по цветовому решению.

- Добавьте всё найденное на онлайн-доску и обсудите с вашим дизайнером и копирайтером.
- Вы великолепны!
Совет: старайтесь избегать «слепого» копирования цветов, элементов и структуры сайтов из референсов. Постарайтесь взять «по чуть-чуть» от каждого референса и использовать это в разных частях вашего проекта.
Не забывайте, что цель дизайна — решать поставленные перед ним задачи, а только потом быть креативным (по крайней мере мы так считаем).
Сайты с примерами веб-дизайнов:
- Awwwards — сайт конкурса профессиональных веб-дизайнеров и разработчиков.
- Dribbble — этот сайт предназначен для дизайнеров и разработчиков, которые хотят поделиться своими проектами с другими.
- Behance — еще один сайт для дизайнеров, где они могут демонстрировать свои работы.
- Httpster — ресурс для вдохновения и демонстрации дизайнов сайтов, созданных талантами со всего мира.
- Muzli — это плагин для браузера и мобильное приложение, которое мгновенно предоставляет актуальные истории о дизайне и вдохновение.
- Pinterest — соц сеть, где пользователи делятся различными изображениями друг с другом. Больше подходит просто для поиска вдохновения или цветовых решений.
А еще можно брать референсы из вашей повседневной жизни: с любого сайта в интернете, с любого рекламного щита на улице, из сочетания цветов в одежде случайного прохожего, из архитектуры зданий на улицах вашего города. Как мы знаем, вдохновение — везде. Нужно только его заметить.
В заключение, процесс сбора референсов играет важную роль в работе веб-дизайнера. Благодаря им можно следить за тенденциями и создавать классные и оригинальные веб-сайты. А всем «не-дизайнерам», занимающимся веб-разработкой, мы рекомендуем иногда для профилактики просматривать подборки лучших работ в области веб-дизайна. Это поможет натренировать глаз и лучше понять ваших коллег-дизайнеров 🙂